Jeudi 27 janvier 2022
Un mode déconnecté pour toutes les applications web ?
By Axel
*********************************************************************************
Faut – il prévoir un mode déconnecté dès la phase de conception d'une application web ?
Avec un réseau filaire ou mobile de plus en plus performant, la problématique de ralentissement ou de rupture de connexion réseau n'est pas forcément abordée.
Le mode déconnecté est indispensable pour les applications web mobiles mais peut être un atout important pour toute application web.
Ainsi prévoir dès la conception, que son application soit capable de fonctionner en absence de réseau permet également de garantir un certain niveau de performance notamment en terme de latence chargement des données et pages.
Aujourd'hui des technologies permettent de répondre à cette problématique avec de plus en plus de facilité de mise en œuvre. Pourquoi s'en priver ?
L'utilisation d'une progressive web app associée à une base no sql permetde répondre à la plupart des contraintes de ralentissement ou rupture de connexion réseau.
La progressive web app
La progressive web app est un application web qui a un comportement proche d'une application native,notamment en terme d'expérience utilisateur.Le contenu de l'application est mis en cache et restitué quand cela est nécessaire, notamment lorsque l'application est offline.
La gestion de la mise en cache est réalisée par un service worker, qui est installé et exécuté sur le navigateur à partir d'un processus différent de celui permettant de faire fonctionner l'application web.
Le service worker joue ainsi que le rôle d'intermédiaire entre le réseau et l'application web, à la manière d'un proxy.
Implémentation du service worker et du fichier manifest :
L'implémentation du service worker est simple de manière générale et Il existe plusieurs façons d'implémenter un service worker, selon la technologie de l'application web.
Un prérequis important au fonctionnement du service worker est que l'application web doit en fonctionner en https.
Voici un exemple d'implémentation pour une application web .NET CORE 2.2 :
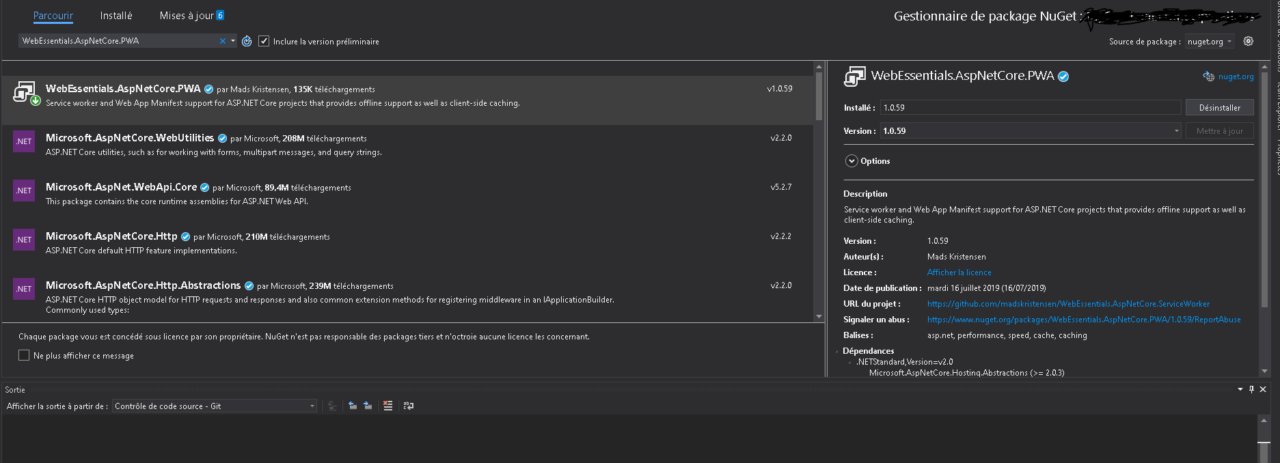
Le package NuGet WebEssentials.AspNetCore.PWA dévelopé par Mads Kristensen permet de simplifier l'implémentation du service worker :

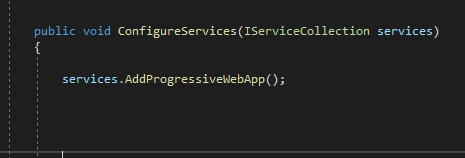
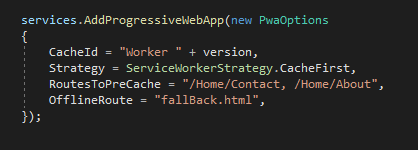
Après ajout du package, on peut alors implémenter le service worker via l'ajout du service AddProgressiveWebApp() dans la classe Startup.cs de l'application :

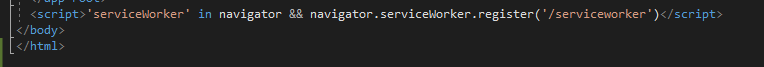
Le script suivant doit également être rajouté juste avant la balise </body> du fichier index.html de l'application :

Paramétrage des options :
Il existe plusieurs modes de fonctionnement du service worker, dont voici les plus couramment utilisés :
- CacheFirst : Si les ressources de l'application sont disponibles dans le cache du navigateur, elles seront utilisées en priorité, même si l'application est online.
- NetworkFirst : Le service worker essaie de récupérer les ressources de l'application sur via le réseau et si celui-ci est offline, il les récupèrera alors dans le cache. Ce mode est à préférer si l'application est souvent mise à jour.
Les options du service worker peuvent être paramétrables depuis le code c# :

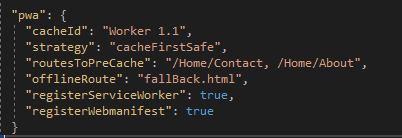
ou depuis le fichier appsettings.json :
Création du fichier manifest:
Le fichier manifest est un fichier JSON qui contient les informations nécessaires pour le navigateur , notamment si celui-ci est téléchargé.
Dans le cadre d'une application web .NET CORE, il doit être placé dans le répertoire wwwroot.
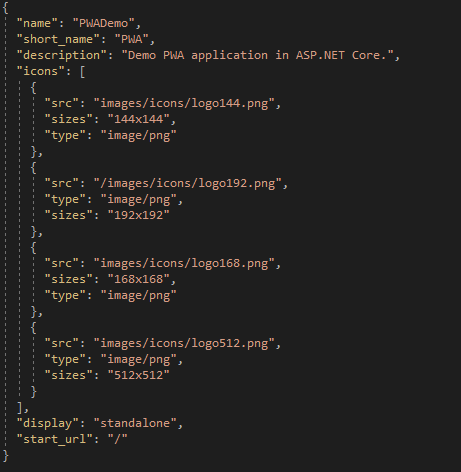
Voici un exemple de fichier manifest.json :

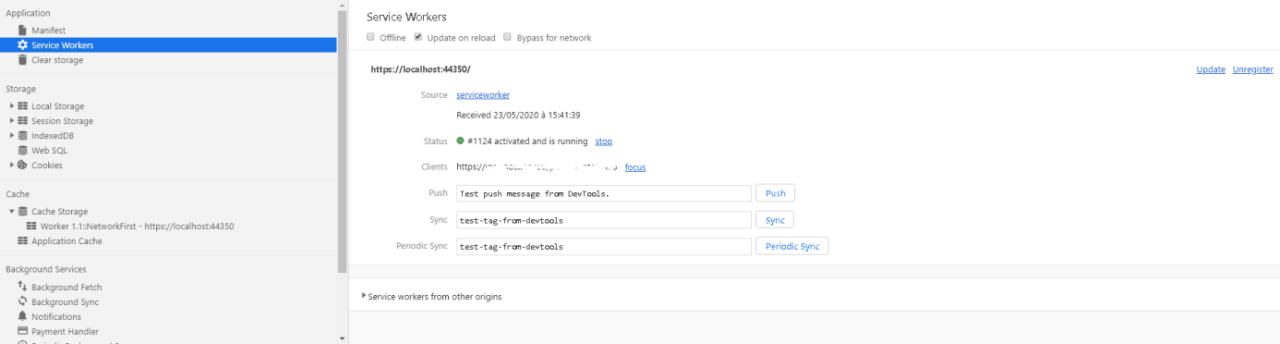
Si le service worker est correctement installé , on peut le vérifier dans les outils de développement de CHROME :

Sources :
https://developer.mozilla.org/fr/docs/Web/API/Service_Worker_API/Using_Service_Workers
https://blog.elmah.io/turning-an-aspnet-core-website-into-a-progressive-web-app-pwa/
Intérêt de l'utilisation d'une base Indexed DB :
Le service worker ne permet pas à lui seul de persister l'ensemble des données métiers d'une application web.
Pour pallier à ce besoin, on peut utiliser une indexed DB qui permettra de persister les données d'une progressive web app même en mode déconnecté au sein du navigateur.
L'indexed DB est une base NO SQL stockée côté navigateur et est donc accessible indépendamment de la connexion au réseau.
On peut ainsi y stocker/ restituer des objets avec l'avantage de pouvoir synchroniser à tout moment les données de la base client avec une base distante sur un serveur.
Il existe de nombreux éditeurs de bases NO SQL comme MongoDB, CouchDB, Redis, …..
Vous pourrez retrouver la liste complète des éditeurs de bases NO SQL ici : https://www.trustradius.com/nosql-databases
Prévoir un mode déconnecté dès la conception d'une application web, permettra avec un faible effort en développement de toucher une plus grande population d'utilisateurs tout en offrant une expérience utilisateur proche d'une application native.