Lundi 28 mars 2022
L’accessibilité Web
By James W.
***************************
Depuis plusieurs années, il existe de plus en plus de site internet. Cela permet aux personnes du monde entier d’accéder à de plus en plus d’informations et de contenus.
Mais avons-nous tous la possibilité de jouir de l’ensemble de ces informations ?
Malheureusement, une population de personnes avec un handicap a encore des difficultés à consulter ces contenu Web.
Il faut savoir que ces personnes handicapées utilisent différents types d’outils pour accéder à ce contenu. Cela peut être du matériel informatique (clavier spécifique, périphérique en braille, joystick …) ou des logiciels d’informatiques (Voice Over, Synthétiseur vocal, revue d’écran …).
Ces différents outils utilisent le code source du logiciel ou du site web pour permettre de retranscrire tout le contenu de la page Web
A travers ce post, nous allons définir la définition de l’accessibilité Web et les pratiques à adopter pour que votre site Web soit accessible.
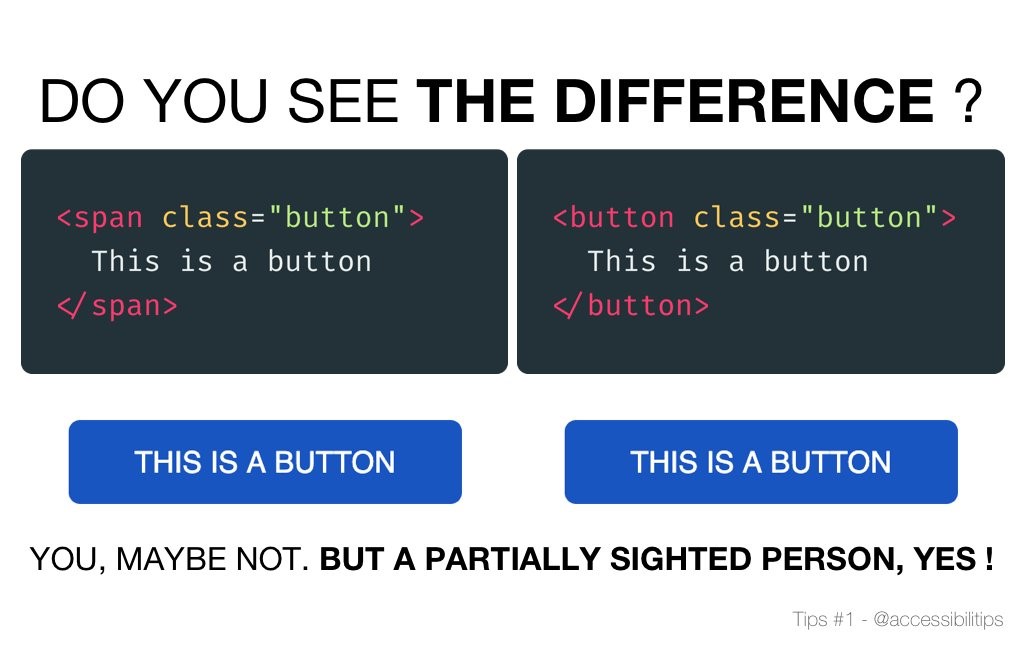
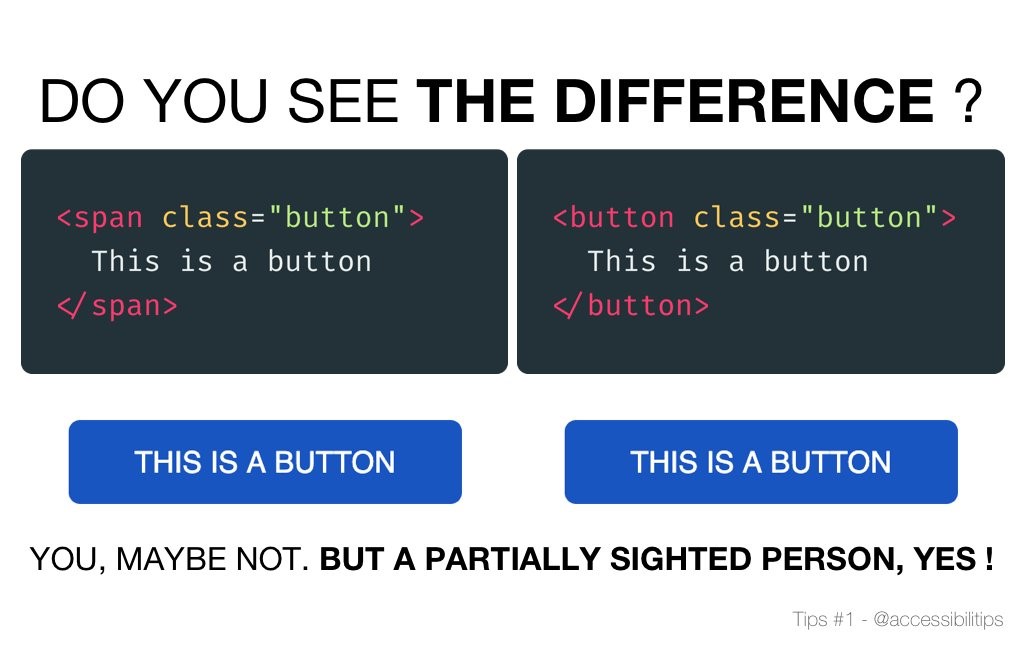
 Figure 1 Exemple de mauvais codage
Avez-vous vu la différence ?
Vous constatez aucune différence visuelle mais juste au niveau du code source.
Pourtant, cette petite différence impacte la lecture votre page Web avec un logiciel de revue d’écran. Dans la partie de gauche, le logiciel considère que le bouton n’est qu’un bloc de texte même si vous y insérez un évènement cliquable.
Le logiciel de revue d’écran associe chaque balise avec une information spécifique.
Exemple : la balise <nav> signifie qu’il y a une zone de navigation, <header> signifie l’existence d’un en-tête, <H1> signifie qu’il y a un titre de niveau 1 etc…
Si vous voulez faire le test, vous pouvez utiliser le logiciel de revu d’écran « NVDA » et vous verrez la différence.
Figure 1 Exemple de mauvais codage
Avez-vous vu la différence ?
Vous constatez aucune différence visuelle mais juste au niveau du code source.
Pourtant, cette petite différence impacte la lecture votre page Web avec un logiciel de revue d’écran. Dans la partie de gauche, le logiciel considère que le bouton n’est qu’un bloc de texte même si vous y insérez un évènement cliquable.
Le logiciel de revue d’écran associe chaque balise avec une information spécifique.
Exemple : la balise <nav> signifie qu’il y a une zone de navigation, <header> signifie l’existence d’un en-tête, <H1> signifie qu’il y a un titre de niveau 1 etc…
Si vous voulez faire le test, vous pouvez utiliser le logiciel de revu d’écran « NVDA » et vous verrez la différence.
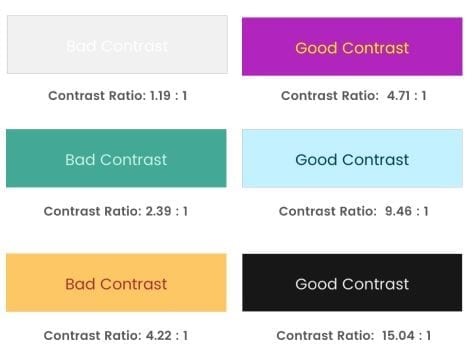
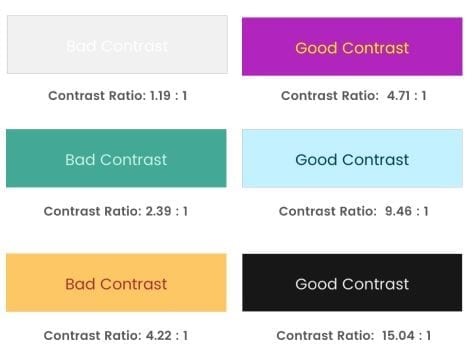
 Figure 2 Exemple de mauvais et de bon ratio
Figure 2 Exemple de mauvais et de bon ratio
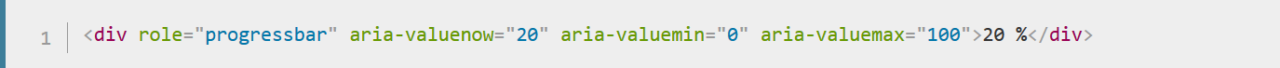
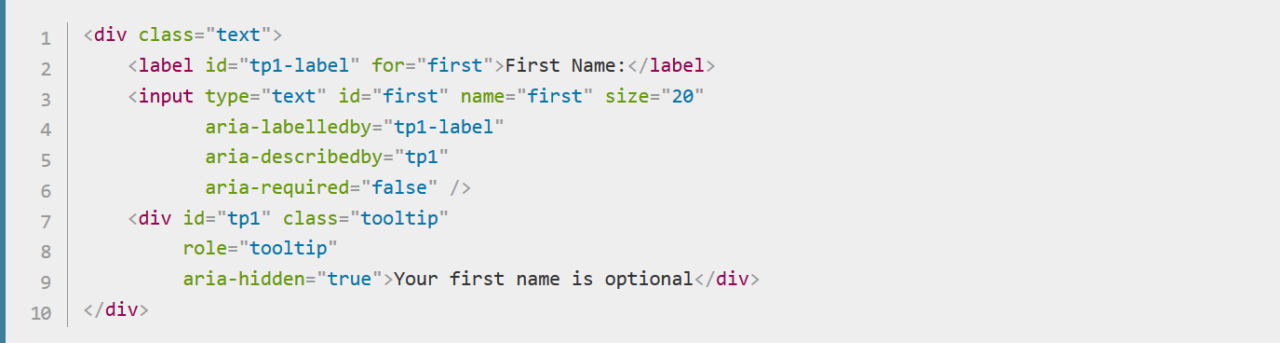
 Figure 3 Utilisation des attributs ARIA rôle
Figure 3 Utilisation des attributs ARIA rôle
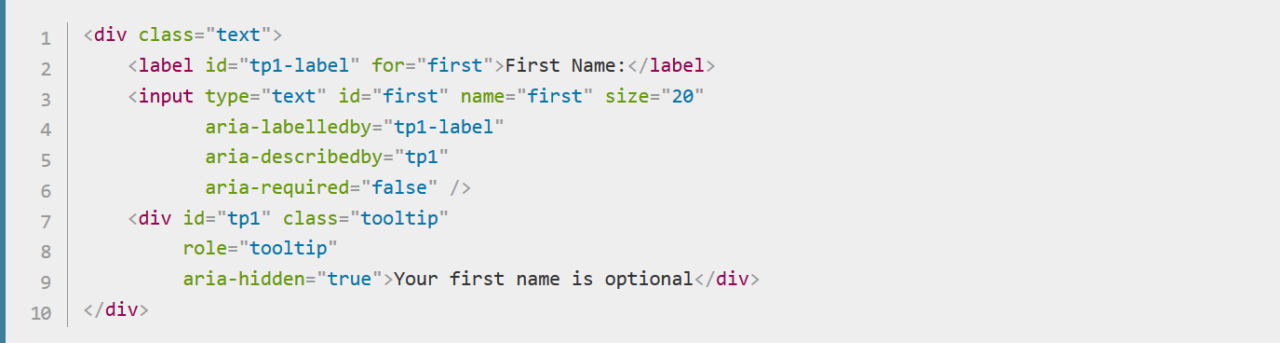
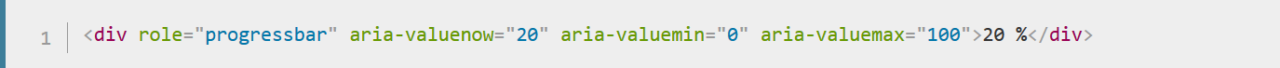
 Figure 4 Utilisation des attributs ARIA pour définir un état
Figure 4 Utilisation des attributs ARIA pour définir un état
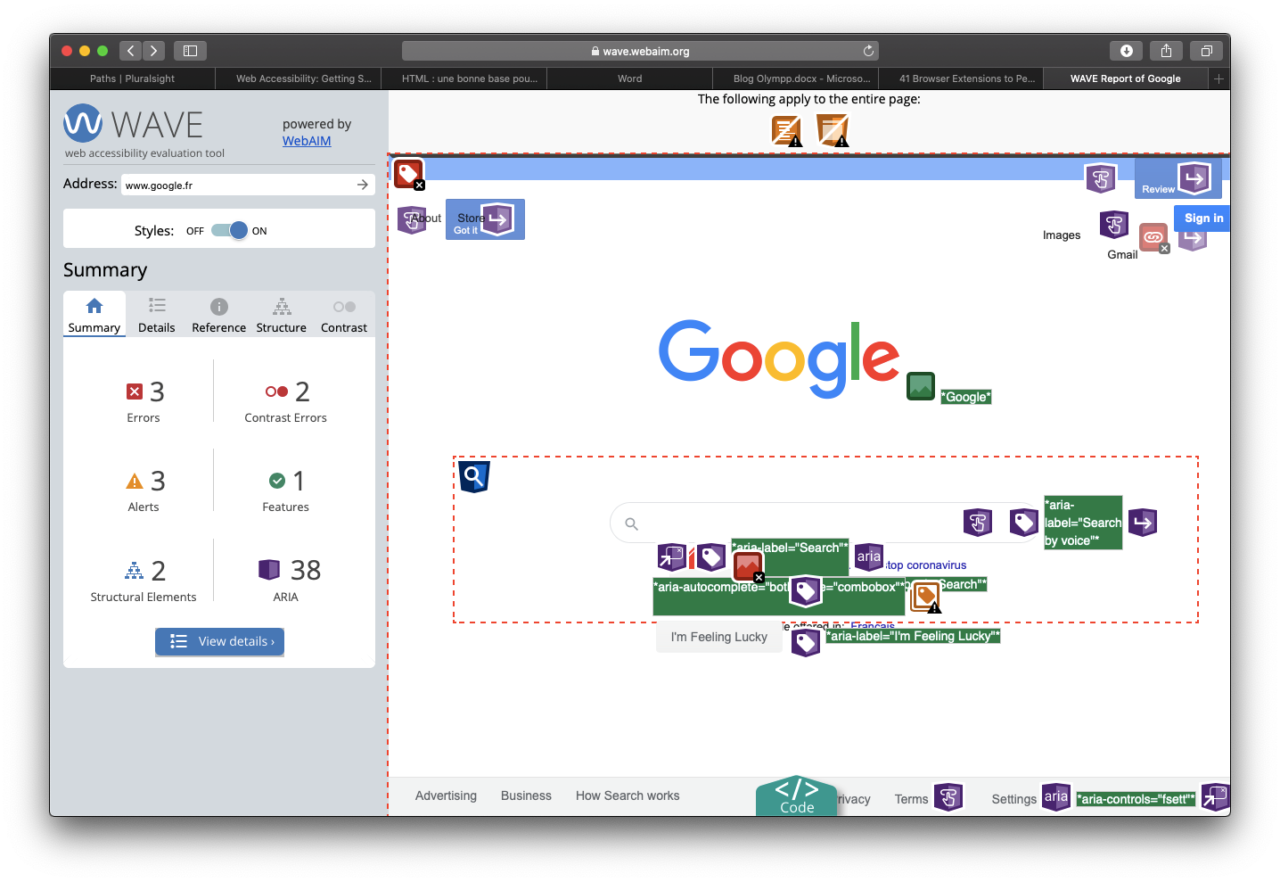
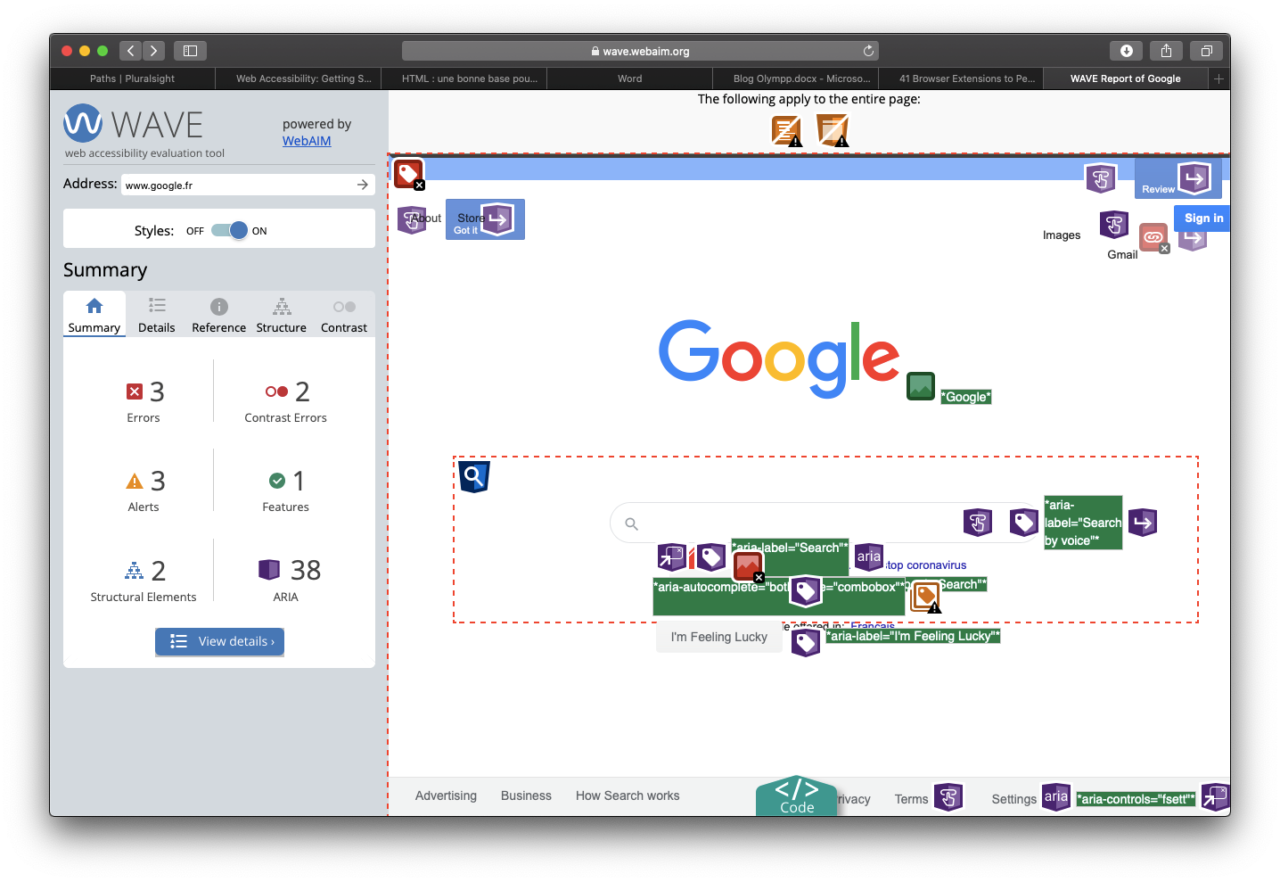
 Figure 5 Vérification par Wave
Voici un exemple
Après avoir testé votre page web, le plugin va mettre en évidence l’ensemble des éléments d’accessibilité.
Les icônes en rouge vous indiquent les éléments qui n’ont pas d’éléments d’accessibilité.
La règle RGAA ou WGAC que vous n’avez pas appliqué et la norme à appliquer.
Les éléments violets mettent en évidence les éléments ARIA (technologie d’accessibilité WGAC) et dans les icônes vertes les attributs ARIA associé.
Figure 5 Vérification par Wave
Voici un exemple
Après avoir testé votre page web, le plugin va mettre en évidence l’ensemble des éléments d’accessibilité.
Les icônes en rouge vous indiquent les éléments qui n’ont pas d’éléments d’accessibilité.
La règle RGAA ou WGAC que vous n’avez pas appliqué et la norme à appliquer.
Les éléments violets mettent en évidence les éléments ARIA (technologie d’accessibilité WGAC) et dans les icônes vertes les attributs ARIA associé.
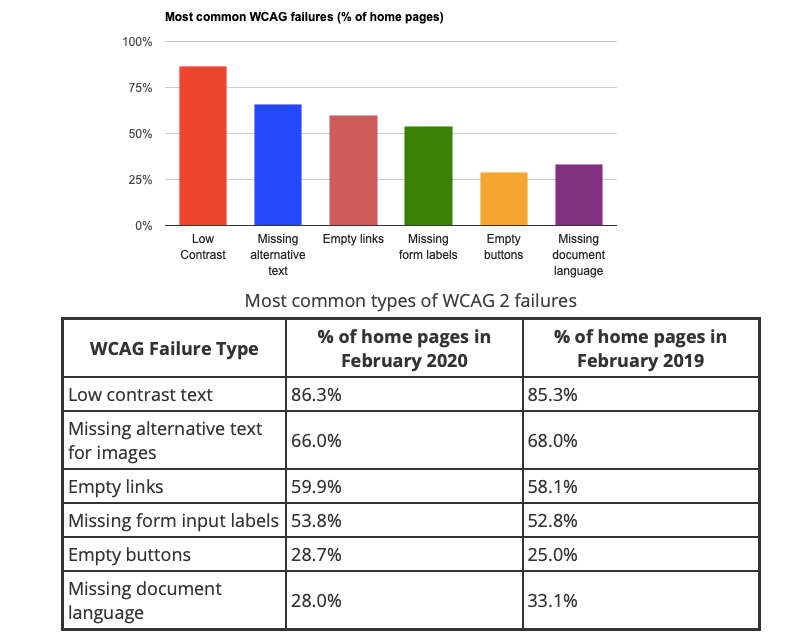
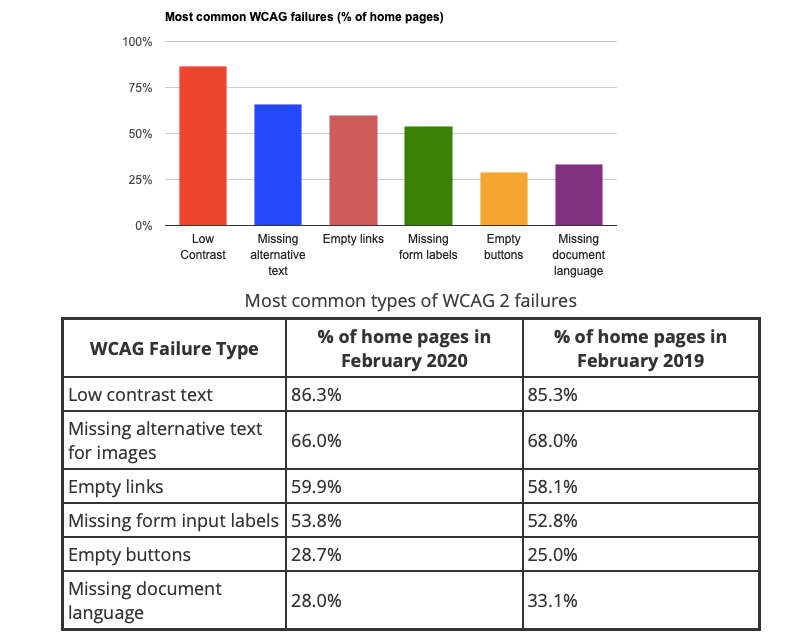
 Figure 6 Graphique sur le nombre d'erreur sur 1000000 pages d'accueil
Comme vous pouvez le constater, les erreurs sont de simple erreur d’attribut manquant ou de non-conformité de la page Web.
Pourtant, ces petites erreurs empêchent les outils de revues d’écran d’analyser votre page Web.
A travers ce post, nous avons voulu vous introduire et de vous sensibiliser sur l’accessibilité Web
Source :
https://www.numerique.gouv.fr/publications/rgaa-accessibilite/#contenu
https://www.w3.org/WAI/
https://developer.mozilla.org/en-US/docs/Web/Accessibility
https://wave.webaim.org/sitewide
Figure 6 Graphique sur le nombre d'erreur sur 1000000 pages d'accueil
Comme vous pouvez le constater, les erreurs sont de simple erreur d’attribut manquant ou de non-conformité de la page Web.
Pourtant, ces petites erreurs empêchent les outils de revues d’écran d’analyser votre page Web.
A travers ce post, nous avons voulu vous introduire et de vous sensibiliser sur l’accessibilité Web
Source :
https://www.numerique.gouv.fr/publications/rgaa-accessibilite/#contenu
https://www.w3.org/WAI/
https://developer.mozilla.org/en-US/docs/Web/Accessibility
https://wave.webaim.org/sitewide
Définition de l’accessibilité Web
L'accessibilité numérique consiste à rendre les services de communication au public en ligne accessibles aux personnes handicapées, c'est-à-dire :- Perceptibles : faciliter la perception visuelle et auditive du contenu par l'utilisateur ; proposer des équivalents textuels à tout contenu non textuel ; créer un contenu qui puisse être présenté de différentes manières sans perte d'information ni de structure (par exemple avec une mise en page simplifiée) ;
- Utilisables : fournir à l'utilisateur des éléments d'orientation pour naviguer, trouver le contenu ; rendre toutes les fonctionnalités accessibles au clavier ; laisser à l'utilisateur suffisamment de temps pour lire et utiliser le contenu ; ne pas concevoir de contenu susceptible de provoquer des crises d'épilepsie ;
- Compréhensibles : faire en sorte que les pages fonctionnent de manière prévisible ; aider l'utilisateur à corriger les erreurs de saisie.
- Robustes : optimiser la compatibilité avec les utilisations actuelles et futures, y compris avec les technologies d'assistance.
- Images
- Cadres
- Couleurs
- Multimédia
- Tableaux
- Liens
- Scripts
- Éléments obligatoires
- Structuration de l'information
- Présentation de l'information
- Formulaires
- Navigation
- Consultation
La pratique
Nous allons maintenant rentrer dans le vif du sujet et découvrir les procédés et outils à utiliser pour garantir la bonne accessibilité de votre site.1. L’organisation de votre contenu
Dans un premier temps, vous devez organiser votre site Web :- Organiser votre page (En-tête, pied de page, zone de navigation …)
- Organiser votre contenu (Titre, texte, marque-page, citation …)
 Figure 1 Exemple de mauvais codage
Avez-vous vu la différence ?
Vous constatez aucune différence visuelle mais juste au niveau du code source.
Pourtant, cette petite différence impacte la lecture votre page Web avec un logiciel de revue d’écran. Dans la partie de gauche, le logiciel considère que le bouton n’est qu’un bloc de texte même si vous y insérez un évènement cliquable.
Le logiciel de revue d’écran associe chaque balise avec une information spécifique.
Exemple : la balise <nav> signifie qu’il y a une zone de navigation, <header> signifie l’existence d’un en-tête, <H1> signifie qu’il y a un titre de niveau 1 etc…
Si vous voulez faire le test, vous pouvez utiliser le logiciel de revu d’écran « NVDA » et vous verrez la différence.
Figure 1 Exemple de mauvais codage
Avez-vous vu la différence ?
Vous constatez aucune différence visuelle mais juste au niveau du code source.
Pourtant, cette petite différence impacte la lecture votre page Web avec un logiciel de revue d’écran. Dans la partie de gauche, le logiciel considère que le bouton n’est qu’un bloc de texte même si vous y insérez un évènement cliquable.
Le logiciel de revue d’écran associe chaque balise avec une information spécifique.
Exemple : la balise <nav> signifie qu’il y a une zone de navigation, <header> signifie l’existence d’un en-tête, <H1> signifie qu’il y a un titre de niveau 1 etc…
Si vous voulez faire le test, vous pouvez utiliser le logiciel de revu d’écran « NVDA » et vous verrez la différence.
2. Les couleurs et les contrastes
Vous devez faire attention au contraste de votre contenu (contenu, image …). Pour faciliter la lecture, les différents organismes ont recommandé d’optimiser des contrastes entre le contenu et l’arrière-plan. Le rapport de contraste entre le texte et son arrière-plan est de 4.5:1, au moins selon les règles RGAA. Il existe des sites permettant de tester si le ratio entre les deux couleurs répond au critère d’accessibilité. Figure 2 Exemple de mauvais et de bon ratio
Figure 2 Exemple de mauvais et de bon ratio
3. Les médias et liens
- Image
- Audio et vidéo
- Les liens
4. Utilisation des attributs ARIA
Les attributs ARIA permettent de compléter l’information sur un élément d’une page Web. Ces attributs peuvent être utilisés pour définir :- Rôle
 Figure 3 Utilisation des attributs ARIA rôle
Figure 3 Utilisation des attributs ARIA rôle
- L’état
 Figure 4 Utilisation des attributs ARIA pour définir un état
Figure 4 Utilisation des attributs ARIA pour définir un état
5. L'agrandissement de la taille du texte
Dans un souci d'accessibilité, vous devez permettre à vos visiteurs d'agrandir la taille des caractères sans perte de lisibilité et d'information. Si votre site reste lisible avec une taille du texte augmentée à 200 %, il est conforme au référentiel d'accessibilité. En procédant de cette manière, vous aurez fait une bonne partie du travail pour rendre site Web accessible.La validation de l’accessibilité de votre site Web
Certains outils vous permettront de valider comme WAVE Web accessibility evaluation tool, axe - Web Accessibility Testing sont des modules complémentaires du navigateur. Figure 5 Vérification par Wave
Voici un exemple
Après avoir testé votre page web, le plugin va mettre en évidence l’ensemble des éléments d’accessibilité.
Les icônes en rouge vous indiquent les éléments qui n’ont pas d’éléments d’accessibilité.
La règle RGAA ou WGAC que vous n’avez pas appliqué et la norme à appliquer.
Les éléments violets mettent en évidence les éléments ARIA (technologie d’accessibilité WGAC) et dans les icônes vertes les attributs ARIA associé.
Figure 5 Vérification par Wave
Voici un exemple
Après avoir testé votre page web, le plugin va mettre en évidence l’ensemble des éléments d’accessibilité.
Les icônes en rouge vous indiquent les éléments qui n’ont pas d’éléments d’accessibilité.
La règle RGAA ou WGAC que vous n’avez pas appliqué et la norme à appliquer.
Les éléments violets mettent en évidence les éléments ARIA (technologie d’accessibilité WGAC) et dans les icônes vertes les attributs ARIA associé.
Un petit état des lieux
Le site WEBAIM a rédigé une étude sur l’analyse de 1,000,000 pages d’accueil. Cette étude nous révèle qu’environ 98.1% des pages analysées ne sont pas au norme WGAC2 qui est la norme d’accessibilité du Web émis par la W3C. Figure 6 Graphique sur le nombre d'erreur sur 1000000 pages d'accueil
Comme vous pouvez le constater, les erreurs sont de simple erreur d’attribut manquant ou de non-conformité de la page Web.
Pourtant, ces petites erreurs empêchent les outils de revues d’écran d’analyser votre page Web.
A travers ce post, nous avons voulu vous introduire et de vous sensibiliser sur l’accessibilité Web
Source :
https://www.numerique.gouv.fr/publications/rgaa-accessibilite/#contenu
https://www.w3.org/WAI/
https://developer.mozilla.org/en-US/docs/Web/Accessibility
https://wave.webaim.org/sitewide
Figure 6 Graphique sur le nombre d'erreur sur 1000000 pages d'accueil
Comme vous pouvez le constater, les erreurs sont de simple erreur d’attribut manquant ou de non-conformité de la page Web.
Pourtant, ces petites erreurs empêchent les outils de revues d’écran d’analyser votre page Web.
A travers ce post, nous avons voulu vous introduire et de vous sensibiliser sur l’accessibilité Web
Source :
https://www.numerique.gouv.fr/publications/rgaa-accessibilite/#contenu
https://www.w3.org/WAI/
https://developer.mozilla.org/en-US/docs/Web/Accessibility
https://wave.webaim.org/sitewide